Как поставить на сайт кнопку Сохранить Вконтакте
Как установить кнопку Вконтакте на своем сайте. Кнопка Вк не всегда работает и нужно знать, как найти и исправить ошибку
Сегодня я расскажу Вам как без проблем установить кнопку ВКонтакте на Ваш блог или сайт.
Как правило, их ставят под статьями или фотографиями, которыми хотят поделиться с другими пользователями.
К тому же, название кнопки и ее дизайн можно выбрать самостоятельно — это может быть как «мне нравится», так и «поделиться» или «Сохранить ВКонтакте».
Размещая такую кнопку у себя на сайте, Вы предоставляете возможность более чем 70 миллионам зарегистрированным ВКонтакте пользователям рассказать о материалах, размещенных на Вашем ресурсе.
Кнопка запрограммирована на автоматическое отображение ссылки на Ваш ресурс, когда пользователь нажимает на нее.
При этом его френд-лист оповещается о данном событии, позволяя собрать еще несколько просмотров для Вашего сайта.
Инструкция по добавлению кнопки ВКонтакте
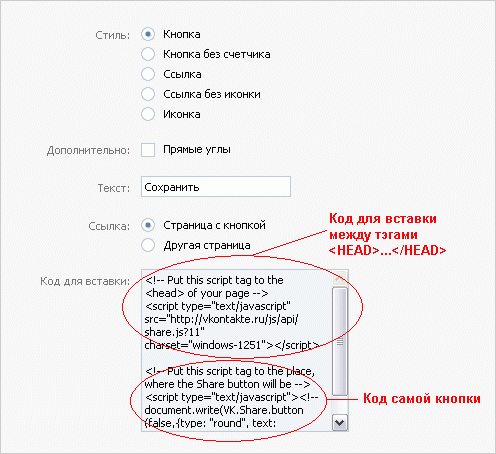
Для начала переходим сюда: Публикация ссылок ВКонтакте, где выберите наиболее подходящий для нас формат кнопки: кнопка без счетчика, ссылка без иконки, либо просто — кнопка, ссылка или иконка.
Вы можете заменить надпись «Сохранить» на любую другую.
Теперь копирует сначала ту часть кода в html, которую вставляем между тегами
<head>
и
</head>
Вашей страницы. Затем копируем следующую часть кода, размещая ее в том месте тела html (между тегами
<body>
и
</body), куда хотите установить кнопку «ВКонтакте».
Бывает и так, что хостинг не поддерживает динамическое содержание и JavaScript, то обратитесь к документации по дополнительной настройке кнопки ВКонтакте. Так же, обратите внимание, что установка данной кнопки может заменить обращение к линкаторам, нередко подвергающимся блокировке со стороны поисковых систем.
Удачного пользования и продвижения ресурса!